
Table of Contents
Design- In the realm of design, whether for interiors, digital interfaces, or creative projects, mastering the art of subtle yet impactful tweaks can transform ordinary spaces and visuals into extraordinary experiences. This exploration delves into Discover 8 Positive Design Hacks That Everyone Should Know, offering insights that transcend mere aesthetics, reaching into functionality, psychology, and emotional resonance. From clever spatial arrangements to nuanced color theories, these design hacks will empower anyone looking to elevate their craft or environment with ingenuity and flair.
1. Harness the Power of Negative Space to Amplify Impact

The Transformative Influence of Negative Space in Design
In the intricate realm of design, the concept to 1. Harness the Power of Negative Space to Amplify Impact is both a fundamental principle and a sophisticated technique. Negative space, often dismissed as mere emptiness, is in fact a potent visual tool that elevates composition, fosters clarity, and instills a profound sense of balance. This deliberate utilization of unoccupied areas within a design framework commands attention, sharpens focus, and cultivates an atmosphere of elegance and intentionality.
Negative space, also known as white space, functions not merely as a backdrop but as a dynamic participant in the visual narrative. By intentionally integrating these voids, designers create a breathing room that mitigates cognitive overload. This absence enables key elements to emerge more vividly, accentuating their significance and enhancing viewer engagement. In a cluttered design environment, the eyes strain to find anchors; negative space, conversely, acts as a silent guide that leads the observer effortlessly through the visual journey.
One of the paramount advantages of mastering negative space is its capacity to refine communication. When text, images, or objects are surrounded by ample negative space, their message becomes unequivocally clearer and more persuasive. This principle is especially vital in digital interfaces, branding, and advertising, where the battle for fleeting attention is fierce. The strategic employment of negative space reduces distractions and streamlines the user’s path to comprehension and action.
Moreover, 1. Harness the Power of Negative Space to Amplify Impact extends beyond digital and graphic realms into physical spaces, such as interior design. Here, negative space manifests as uncluttered zones, open floor plans, or minimalist décor that invite tranquility and contemplation. Such environments feel expansive despite limited square footage, enhancing comfort and functionality. The interplay between filled and unfilled spaces in interiors affects not only aesthetics but also human psychology, promoting well-being and reducing stress.
Negative space also introduces a refined visual rhythm, establishing a harmonious dialogue between presence and absence. It counterbalances dense or complex components, thereby preventing sensory fatigue. The artful calibration of negative space requires discerning judgment, as excessive emptiness can lead to a sense of incompleteness, while insufficiency breeds chaos. Achieving the perfect equilibrium transforms the ordinary into the extraordinary.
Designers who excel at harnessing negative space often employ it to craft subtle yet memorable illusions or dual images, enhancing the depth and intrigue of their work. Iconic logos frequently exploit this phenomenon, embedding hidden symbols within the negative space that invite discovery and delight.
In conclusion, to 1. Harness the Power of Negative Space to Amplify Impact is to embrace a paradox—the power of absence to create presence. It is an invitation to see beyond the obvious, to appreciate the eloquence of restraint, and to craft designs that resonate with clarity, sophistication, and emotional gravitas. Whether in pixels or physical form, the mastery of negative space is an indispensable skill that distinguishes exceptional design from the mundane.
2. Leverage Color Psychology to Cultivate Desired Emotions

The Art and Science of Emotional Design Through Color
The ability to 2. Leverage Color Psychology to Cultivate Desired Emotions stands as a cornerstone of impactful design, weaving together the scientific and the aesthetic in a tapestry of human perception. Color is far more than mere decoration—it is an intrinsic communicator, capable of eliciting profound emotional responses, shaping behavior, and influencing decision-making. Designers who understand and harness this psychological potency unlock new dimensions of connection and resonance within their work.
Color psychology explores how hues affect moods, feelings, and even physiological reactions. This knowledge enables the strategic application of color to evoke specific emotional atmospheres tailored to the context and audience. For example, blue, often associated with tranquility and trust, can instill a calming sense of reliability—qualities highly prized in healthcare, finance, and corporate branding. Conversely, fiery reds ignite passion, urgency, and excitement, making them perfect for calls to action, sales promotions, or energetic creative spaces.
Beyond the primary color associations lies a rich spectrum of nuanced emotional triggers. Soft pastels can evoke nostalgia and gentleness, while stark monochromes exude sophistication and modernity. Saturation, brightness, and contrast further modulate emotional impact, allowing designers to tailor the intensity and subtlety of the conveyed message. This delicate orchestration transforms mere color application into a precise psychological instrument.
To truly 2. Leverage Color Psychology to Cultivate Desired Emotions, designers must consider cultural connotations and individual experiences as well. Colors may evoke distinct meanings across different societies or personal memories, making contextual awareness paramount. For example, while white symbolizes purity and peace in many Western cultures, it represents mourning in some Eastern traditions. Sensitivity to these variations ensures that the emotional intent aligns harmoniously with the audience’s cultural framework.
Color can also serve as a hierarchical tool, guiding the viewer’s attention and prioritizing information. Bright or contrasting colors naturally draw the eye, enabling designers to highlight key elements or direct user flow. This visual guidance enhances usability and emotional engagement simultaneously, reinforcing the communicative power of the design.
In environments such as retail spaces or digital platforms, deliberate color choices impact consumer psychology by fostering specific moods that encourage spending or prolonged interaction. Warm hues create inviting atmospheres that stimulate socialization, while cooler tones encourage concentration and calm. By blending empirical insight with creative intuition, designers craft experiences that subtly but effectively influence human emotion and behavior.
In conclusion, the capability to 2. Leverage Color Psychology to Cultivate Desired Emotions is an indispensable asset in the toolkit of any designer. It elevates color from a superficial aesthetic choice to a profound language of feelings and motivations. Mastery of this artful science yields designs that resonate deeply, engage meaningfully, and inspire purposeful action. Through the thoughtful manipulation of color, emotional landscapes are painted—inviting viewers not just to see, but to feel and connect on an instinctual level.
3. Optimize Layouts Using the Rule of Thirds for Visual Harmony

Mastering Composition Through the Timeless Rule of Thirds
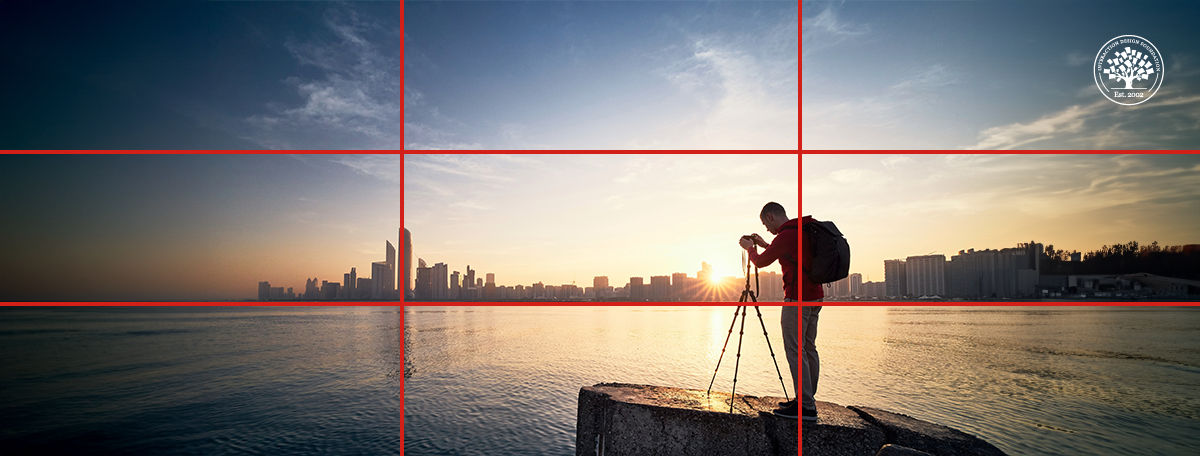
To 3. Optimize Layouts Using the Rule of Thirds for Visual Harmony is to tap into one of the most enduring principles of visual composition—a guideline that has transcended centuries of art and design to remain profoundly relevant in today’s creative landscape. Rooted in classical aesthetics, the Rule of Thirds offers an elegant yet deceptively simple framework that organizes visual elements to achieve balance, rhythm, and an innate sense of order.
At its core, the Rule of Thirds divides a layout into nine equal parts by overlaying two equally spaced horizontal lines and two vertical lines, forming a grid. The intersecting points, known as power points or focal points, serve as strategic anchors where the most important visual elements should be placed. By positioning key components along these lines or intersections, designers create compositions that feel naturally appealing and effortless, avoiding the static rigidity of centered layouts.
Implementing this rule effectively allows designers to 3. Optimize Layouts Using the Rule of Thirds for Visual Harmony by steering the viewer’s gaze fluidly through the design. This directional guidance creates a visual narrative, encouraging exploration and sustained engagement. The asymmetry generated by this approach fosters dynamism without sacrificing equilibrium, striking a perfect balance between tension and relaxation that captivates the observer.
Beyond mere aesthetics, the Rule of Thirds enhances functional clarity. In user interfaces, photography, editorial layouts, and advertising, aligning critical elements such as headlines, images, or call-to-action buttons with the grid dramatically improves readability and user experience. It minimizes visual clutter by prioritizing hierarchy and spatial relationships, thereby transforming complex information into digestible and inviting formats.
Moreover, the versatility of this rule enables its application across diverse mediums and scales—from the intimate confines of a mobile screen to expansive billboards. It supports creativity by providing a structured yet flexible scaffold upon which designers can innovate, layering textures, typography, and imagery in harmonious interplay. This synergy cultivates emotional resonance, as viewers often respond subconsciously to balanced and well-composed visuals.
In photographic contexts, 3. Optimize Layouts Using the Rule of Thirds for Visual Harmony often results in images that feel more natural and compelling. Placing horizons, subjects, or key details along the thirds prevents monotony and evokes a sense of spatial depth. This compositional strategy has been embraced by masters of visual storytelling to elicit moods ranging from tranquility to excitement, underscoring the rule’s universal appeal.
However, it is essential to recognize that the Rule of Thirds is a guideline rather than a strict mandate. Exceptional design occasionally breaks or bends this convention to achieve unique effects or challenge perceptions. Still, understanding this foundational principle equips creators with a powerful tool to evaluate and refine their layouts critically.
In essence, to 3. Optimize Layouts Using the Rule of Thirds for Visual Harmony is to harness an ancient but ever-relevant technique that enhances both the beauty and functionality of design. It invites a harmonious dance between structure and spontaneity, enabling visuals that are not only aesthetically pleasing but also intuitively engaging. Mastery of this rule enriches the creative process, fostering compositions that resonate deeply and endure timelessly in the viewer’s memory.
4. Incorporate Textural Contrast to Engage the Senses
Elevating Design by Harnessing Textural Dynamics
To 4. Incorporate Textural Contrast to Engage the Senses is to unlock a dimension of design that transcends mere visual appeal and ventures into the realm of tactile and emotional experience. Texture, in its myriad manifestations, serves as a compelling conduit for sensory engagement, inviting audiences not only to see but to feel the essence of a design on a deeper, more instinctual level. The deliberate juxtaposition of varied textures—whether physical or implied—creates a captivating interplay that stimulates curiosity and enriches perception.
Textural contrast manifests in numerous forms, from the rough juxtaposed with the smooth, to the matte against the glossy, or the coarse woven fabric paired with sleek metallic surfaces. This interplay generates a palpable tension, an intriguing dialectic that captivates the viewer’s attention and imparts a multi-sensory narrative. When thoughtfully applied, texture transcends the flatness of two-dimensional design, instilling depth, richness, and an almost palpable vitality.
To truly 4. Incorporate Textural Contrast to Engage the Senses, designers must think beyond the purely visual and embrace the holistic sensory potential of their compositions. The inclusion of tactile elements or the illusion of texture through visual cues can evoke sensations ranging from warmth and comfort to coolness and austerity. This sensory diversity not only enriches the aesthetic but also forges an emotional connection, making designs more memorable and immersive.
Textural contrast also plays a pivotal role in enhancing hierarchy and focus within a layout. By contrasting smooth, minimalistic areas with intricate, textured segments, designers guide the eye naturally toward focal points, emphasizing key messages or features. This technique mitigates monotony, breaks uniformity, and creates rhythm—a visual cadence that sustains engagement over time.
In interior design, 4. Incorporate Textural Contrast to Engage the Senses translates into the tactile experience of space. Combining materials such as rough stone, polished wood, soft textiles, and sleek metals creates environments that feel layered and inviting. These textural juxtapositions influence mood and comfort, transforming spaces into sensory havens that nurture both physical and psychological well-being.
Moreover, in graphic and digital design, the strategic use of textural contrast can simulate depth and dimensionality on inherently flat screens. Techniques like embossing, shadowing, and layering replicate the tactile feel, creating a sense of realism and tangibility that captivates users. Such applications elevate user interfaces from mere functionality to sensory-rich experiences.
The art of textural contrast requires a nuanced understanding of materials, surfaces, and their sensory implications. Excessive or haphazard use can overwhelm or confuse, while subtle, intentional contrast refines and accentuates the overall composition. The balance is delicate but, when achieved, yields a design that resonates on multiple sensory levels.
In summation, to 4. Incorporate Textural Contrast to Engage the Senses is to embrace a sophisticated strategy that deepens the experiential quality of design. It transforms static visuals into vibrant, multi-dimensional encounters, weaving a tapestry of sensations that captivate and linger. Through this dynamic interplay of texture, design becomes not just seen but profoundly felt—an evocative dialogue between creator, creation, and audience.
5. Employ Typography as a Visual Voice
Typography is often relegated to a secondary role, yet it wields immense influence as the visual voice of any design. The choice of font, size, spacing, and alignment communicates personality, tone, and clarity.
Mixing typefaces judiciously — such as pairing a bold serif with a sleek sans-serif — creates hierarchy and interest. Conversely, consistency in typography fosters professionalism and cohesion. Kerning and leading adjustments fine-tune readability, impacting how easily the audience consumes information.
Beyond functional clarity, typography embodies aesthetic expression. It sets the mood—whether playful, formal, modern, or vintage—and can enhance brand identity profoundly. Mastering typographic nuances empowers designers to craft narratives that are both seen and felt.
6. Maximize Natural Light to Enhance Mood and Space
Natural light is a quintessential design hack that invigorates spaces, boosts mood, and influences perception of scale. Unlike artificial lighting, sunlight brings warmth, dynamic shadows, and a connection to the outdoors, all vital for wellbeing.
Designers can maximize natural light by strategically positioning windows, using reflective surfaces like mirrors, and opting for translucent materials that diffuse light softly. Skylights and glass partitions further amplify this effect, creating open, airy environments.
The benefits extend beyond aesthetics; exposure to natural light improves productivity, reduces stress, and supports circadian rhythms. Emphasizing this element in design enriches the user experience profoundly, underscoring the irreplaceable value of the natural world within constructed spaces.
7. Integrate Multifunctional Elements to Optimize Space Efficiency
Space constraints are ubiquitous, whether in urban homes or digital interfaces. The hack of multifunctionality addresses this challenge by blending versatility with elegance.
Furniture pieces that double as storage, fold-away desks, or modular shelving adapt seamlessly to changing needs, maximizing utility without sacrificing style. Similarly, in design interfaces, collapsible menus or interactive widgets condense information intelligently, preserving clarity and accessibility.
This approach requires foresight and creativity, encouraging designers to think beyond static forms and embrace fluidity. The result is environments that are not only beautiful but also resilient, adapting gracefully to user demands and lifestyles.
8. Utilize Consistency with Flexibility to Build Cohesive Yet Dynamic Designs
Consistency in design breeds familiarity and trust, while flexibility invites innovation and responsiveness. The balance between these two can be elusive yet is indispensable for enduring design success.
A cohesive color scheme, unified typography, and recurring motifs establish a visual identity that audiences recognize instantly. Yet, within this framework, allowing flexibility—through adaptable layouts, evolving content, or modular components—prevents stagnation and accommodates growth.
This hack is especially relevant in branding and digital design, where evolving markets and technologies demand agility. By anchoring design in consistent principles but allowing creative freedom, designers ensure relevance and longevity.
Conclusion: Embracing These 8 Positive Design Hacks Elevates Every Endeavor
To discover 8 positive design hacks that everyone should know is to unlock a treasure trove of transformative strategies that elevate spaces, visuals, and user experiences. From the deliberate use of negative space and the emotional intelligence of color to the sensory richness of texture and the psychological power of typography, each hack interweaves form with function, beauty with purpose.
By integrating natural light, embracing multifunctionality, and balancing consistency with adaptability, designs transcend mere appearance and become living, breathing environments. These insights are invaluable for professionals and enthusiasts alike, inviting a renewed appreciation for the subtle art of design mastery.
Ultimately, these hacks empower creativity and intentionality, inspiring designs that resonate deeply, engage meaningfully, and endure gracefully. The journey to better design begins here—with knowledge, application, and a passion for positive transformation.